제목이 좀 길지만 쉽게 말하면
내가 게시판에 접속했는데
수많은 게시글 중 한 개의 제목을 클릭하면
해당 게시글의 상세 페이지로 넘어갈 수 있는
로직을 소개하고자 한다.
우선 나는 ReactJS와 NestJS를 이용해서 프로젝트를 진행중이다.
마이페이지에 접속하면 아래 사진과 같이 내가 작성한 피드 리스트가 보이고

피드의 제목을 클릭하면 해당 피드의 상세페이지로 접속할 수 있다.
쉽게 생각하면 각 피드의 제목마다 해당 피드의 상세 페이지의 주소를
하드코딩 해서 쉽게 페이징 기능을 구현 할 수도 있지만
이 프로젝트는 서버와의 연동을 통해 실제 게시판 서비스 처럼
생성, 조회, 수정, 삭제가 가능하도록 제작하는 것이 목표이므로
피드 리스트의 각각의 피드 제목을 클릭했을 때
해당 피드의 id를 기반으로 상세 페이지로 넘어가도록 기능을 구현하였다.
먼저 위 이미지의 피드 리스트 역시 서버에서 불러온 것이기에

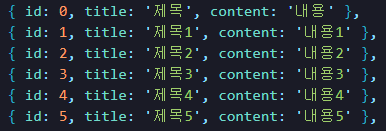
이런식으로 서버가 반환하는 데이터에 id를 심어두었다.
그리고 피드리스트를 불러온 페이지에서
아래와 같이 id값을 이용해 라우팅 해주었다.

그럼 아래 사진과 같이 원하는 피드의 상세 페이지로 이동이 가능하다.

코드를 좀 더 살펴보자면
나는 라우팅 기능을 react-router-dom으로 구현했다.
리액트 라우터는 아래 명령어를 이용해 설치가 가능하고
npm install react-router-dom라우팅 기능을 구현하고자 하는 페이지에 아래와 같이 import 해주면 된다.
import { useNavigate } from "react-router-dom";물론 react-router-dom에 useNavigate만 있는건 아니고
몇가지 설정을 더 해줘야 라우팅 기능이 정상적으로 동작한다.
하지만 여기서는 리액트 라우터를 상세하게 다루지는 않겠다.
아무튼 import 이 컴포넌트에서 useNavigate를 변수에 할당해주고
let navigate = useNavigate();onClick 이벤트를 이용해 라우팅 기능을 실행하도록 코딩해주면 된다.
onClick={() => {
navigate("/feeddetail/" + i.id);
}}여기서 내가 서버에서 불러온 데이터가
const data = [
{ id: 0, title: '제목', content: '내용' },
{ id: 1, title: '제목1', content: '내용1' },
{ id: 2, title: '제목2', content: '내용2' },
{ id: 3, title: '제목3', content: '내용3' },
{ id: 4, title: '제목4', content: '내용4' },
{ id: 5, title: '제목5', content: '내용5' },
];위 코드와 같이 배열 형태이며
{data.map(function (i, b) {위 코드와 같이 게시글 수 만큼 리스트 UI를 생성하기 위해
map 함수를 써줬기 때문에
게시글의 id가 저장된 변수가 i.id의 형태를 취하고 있다.
아무튼 이런 방법을 이용해
내가 원하는 게시글의 상세페이지로 이동하는 기능을 구현해보았다.
'코딩 > ReactJS' 카테고리의 다른 글
| 리액트에서 axios로 데이터 불러올 때 오류 핸들링하기 (0) | 2023.08.29 |
|---|---|
| 리액트에서 filter로 검색 기능 구현하기 (0) | 2023.08.28 |
| 리액트에서 useParams를 이용해 유동적으로 페이지 주소 지정하기 (0) | 2023.08.25 |
| 리액트에서 유튜브 API를 이용해 뮤직 플레이어 만들기 (0) | 2023.08.23 |
| ReactJS에서 외부 JSON 파일 불러와서 사용하기 (0) | 2023.03.04 |



