안녕하세요.
오늘은 HTML의 핵심인 태그에 대해 배워보겠습니다.
지난 게시글에서 저희는 HTML이 뭔지, 태그의 구조는 뭔지 알아보았습니다.
이번시간에는 태그에 대해서 조금 더 자세히 알아볼겁니다.
먼저 간단히 말씀드리자면, 태그는 마크다운 언어에서 가장 핵심역할을 하는 요소입니다.
앞뒤로 텍스트를 감싸 다양한 옵션을 부여하며 문서의 구조를 만들어줍니다.
그러니 태그의 종류를 잘 알아두셔야 만들고자 하시는 문서를 적절히 구조화하실 수 있습니다.
1. 주요 태그의 종류
(1) head
헤드 태그는 말그대로 문서의 머리 영역을 지정해주는 태그입니다.
문서의 정보와 외부 문서와의 연결링크 등을 담고있는 영역이며 타이틀도 포함하고 있습니다.
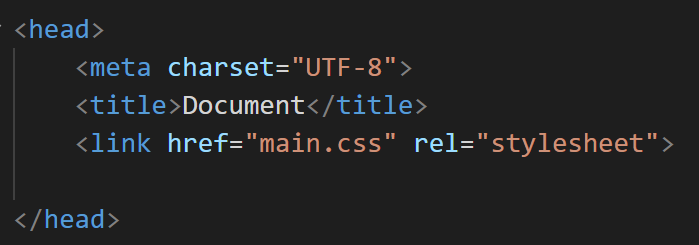
아래 사진을 예시로 보자면, 헤드 태그에 메타 태그가 들어있고, 인코딩 정보를 담고 있습니다.
또한 타이틀 태그를 이용해 문서의 제목을 표시하고 있습니다.
마지막으로는 링크태그를 이용해 CSS파일을 연결해주고 있습니다.
헤드 태그 자체에 집중하기보다는 헤드태그에 어떤 태그들이 담기는지 체크하고 넘어가시면 됩니다.

(2) link
링크 태그는 위에서 말씀드렸듯 CSS파일을 연결해주는 태그입니다.
더 근본적으로는 외부 문서를 연결해줍니다.
여러분이 추후 웹페이지의 폰트를 수정하거나 할 때 사용하게 됩니다.
(3) meta
메타태그는 문서에 사용된 언어와 속성 등 해당 페이지의 정보가 담긴 태그입니다만, 보통은 건드릴 것이 없는 태그이니 초보분들은 무시하셔도 됩니다.
(4) title
타이틀 태그는 문서의 제목을 나타내는데, 아래와 같이 탭에 제목을 나타냅니다.
<title>head</title>
(5) body
바디 태그는 문서의 몸통 즉, 본문에 해당하는 내용을 담습니다.
헤드 태그와 비슷한 용도로 쓰이게 됩니다.
(6) h
h 태그는 문서의 제목을 크기별로 표시해줍니다.
크기별로 h1부터 h6까지 있으며 아래 사진을 참고해주세요.
<h1>h1</h1>
<h6>h6</h6>
(7) p
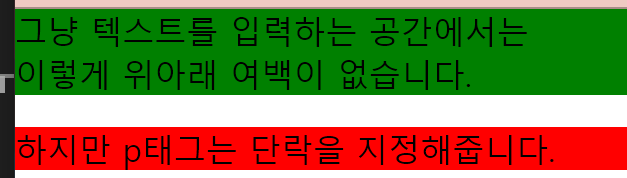
p 태그는 단락을 지정해주는 태그입니다.
문단을 만들어 텍스트 위아래에 여백을 생성시켜줍니다.
그냥 텍스트를 입력하는 공간에서는<br>이렇게 위아래 여백이 없습니다.
<p>
하지만 p태그는 단락을 지정해줍니다.
</p>
그냥 텍스트를 입력하는 공간에서는<br>이렇게 위아래 여백이 없습니다.<br>
참고로 <br>태그를 사용하면 줄을 바꿔줍니다.(enter를 친 효과)
html에서는 enter를 친다고해서 줄이 바뀌지 않으니 <br>태그를 잘 알아둡시다.
(8) div
div 태그는 특정 범위를 블록 형태로 묶어주는 역할을 합니다.
<div style="background-color:green">
그냥 텍스트를 입력하는 공간에서는<br>이렇게 위아래 여백이 없습니다.
</div>
<div style="background-color:red">
<p>
하지만 p태그는 단락을 지정해줍니다.
</p>
</div>

(9) span
span 태그는 div 태그와 비슷합니다만, 특정 범위가 아닌 텍스트 영역만 블록 형태로 지정해줍니다.
이런 형태를 인라인이라고 칭합니다.
<div style="background-color:green">
그냥 텍스트를 입력하는 공간에서는<br>
<span style=""background-color:blue">
이렇게 위아래 여백이 없습니다.
</span>
</div>

위 사진을 보시면 초록색 div 태그 영역 안에 span 태그로 지정한 텍스트 영역 만큼만 푸른색이 입혀져있습니다.
(10) 목록 만들기
목록을 만들어주는 태그는 3가지가 있습니다.
먼저 ol과 ul입니다.
ol은 숫자나 알파벳 등의 넘버링이 붙어 순서가 있는 목록입니다.
ul은 기호가 붙어 순서가 없습니다.
li는 ol과 ul의 자식으로 쓰입니다.
글로만 봐서는 어려우니 사진을 보겠습니다.
<ol type="a">
<li>첫번째 항목입니다.</li>
<li>두번째 항목입니다.</li>
</ol>
<ul type="square">
<li>첫번째 항목입니다.</li>
<li>두번째 항목입니다.</li>
이처럼 type 속성을 활용해 ol에는 a, 1등의 옵션을 줄 수 있고, ul에는 square, circle 등의 옵션을 줄 수 있습니다.
(11) a
a 태그는 하이퍼링크를 만들어주는 태그입니다.
href속성으로 연결할 웹페이지의 주소를 지정할 수 있고, target속성으로 새 창, 새 탭, 현재페이지등 링크를 열 곳을 정할 수 있습니다.
<a href="http://www.naver.com">네이버 링크</a><br>
(12) img
img 태그는 이미지를 삽입해주는 태그입니다.
src는 이미지의 주소를 집어넣는 속성이며, alt는 이미지가 안 뜰 경우 대체 텍스트를 표시하는 역할을 합니다.
참고로 1.jpg파일은 제가 블로그 작성을 위해 테스트 용도로 만든 html파일과 같은 폴더에 있는 이미지 파일입니다.

뱁새 사진이 들어있죠.
<img src="1.jpg">
(13) iframe
iframe 태그는 외부 미디어를 웹페이지의 프레임 속으로 붙여넣어주는 태그입니다.
역시 설명이 어렵죠? 간단한 예시를 들어보겠습니다.
아래 사진과 같이 유튜브 영상에 오른쪽 클릭 후 [소스코드 복사]를 눌러줍니다.

그리고 body 태그 영역에 붙여넣어주면 아래와 같이 엄청 긴 코드가 붙여넣어집니다.
<iframe width="1335" height="760" src="https://www.youtube.com/embed/N525Dr0kiFc?list=RDMMCLR9dytvnmM" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>여기서 width와 height 속성은 프레임의 크기를 지정해주는 속성인데 원하는 사이즈로 수정하면 됩니다.

만약 이렇게 동영상을 볼 수 없다는 오류 메시지가 뜨면 다른 영상을 골라줍니다.
영상 게시자가 해당 영상의 소스코드를 복사할 수 없도록 설정해놔서 그렇습니다.

2. 마치며
HTML의 거의 모든 것을 배우셨습니다.
이제 저 태그들을 조합해서 간단한 페이지를 만들어보실 수 있습니다.
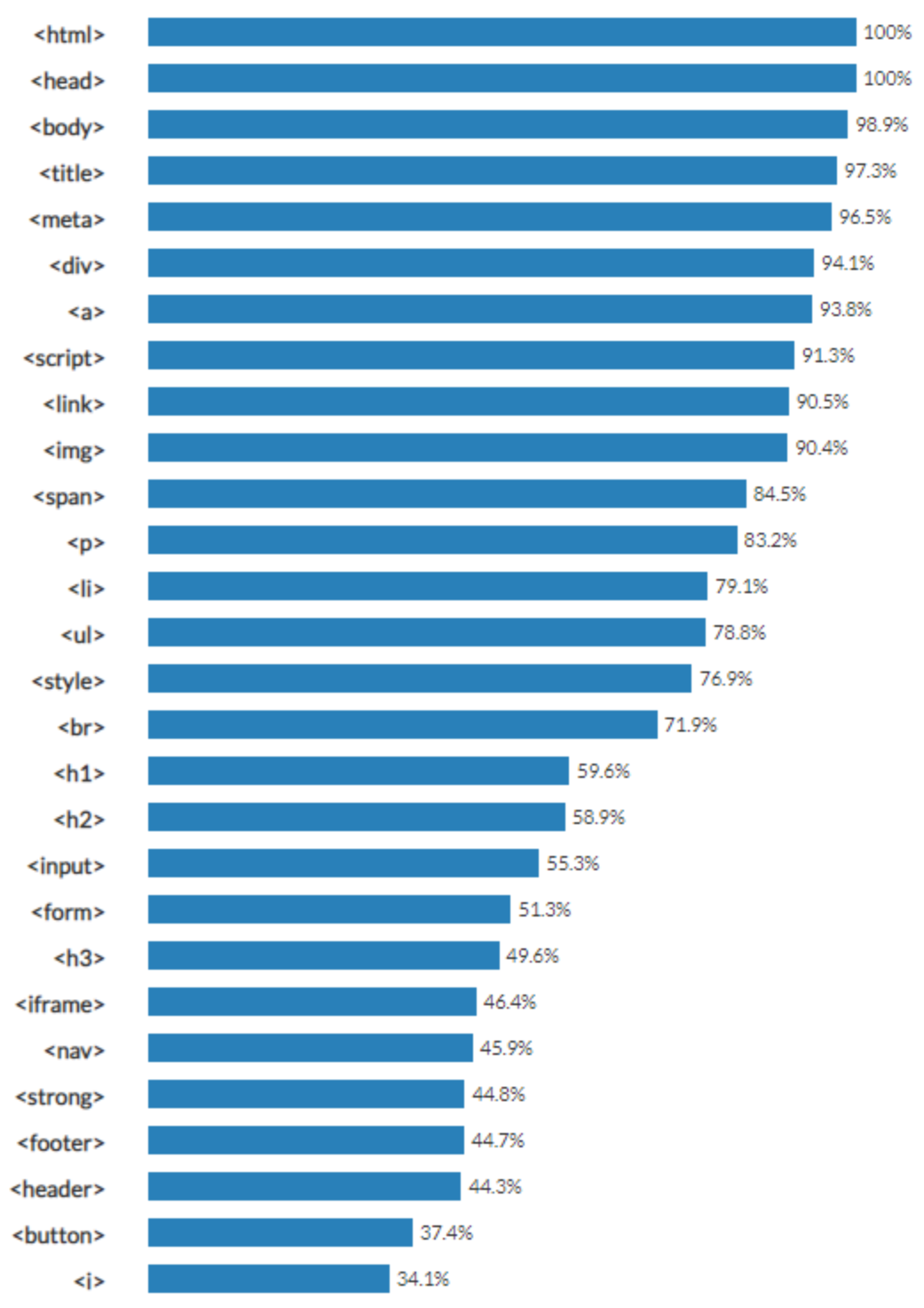
다음에는 태그들을 이용하여 자기소개 페이지를 만들어볼건데, 태그들의 사용순위를 올리며 마무리하도록 할게요.

'코딩 > 웹 프로그래밍' 카테고리의 다른 글
| 인스타그램 멀티링크용 링크트리 페이지 코딩으로 만들기(3) (0) | 2022.08.15 |
|---|---|
| 인스타그램 멀티링크용 링크트리 페이지 코딩으로 만들기(2) (0) | 2022.08.11 |
| 인스타그램 멀티링크용 링크트리 페이지 코딩으로 만들기(1) (0) | 2022.08.01 |
| Vue - Vue가 뭔가요?, Vue 설치하기 (0) | 2021.12.31 |
| HTML[1] - HTML이란? (0) | 2021.07.25 |



