안녕하세요.
오늘은 VUE에 대해서 알아보도록 하겠습니다.

1. 3대 프레임워크
프레임워크는 다양한 기능을 가진 클래스와 라이브러리의 모음집입니다.
쉽게 말하자면 특정 목적을 달성하기 위한 도구모음집이라고 할 수 있습니다.
자바스크립트 생태계에서 React, Angular, Vue는 프론트엔드 3대 프레임워크로 불립니다.
그 중에서도 Vue는 가장 쉬운 프레임워크를 표방하며 조금더 낮은 진입장벽을 가진 프레임워크로 웹 앱을 만들고싶으실때 선택하시면 됩니다.
참고로 React는 사용자수가 가장 많은 프레임워크입니다.
2. Vue를 쓰는 이유
앞서 이야기했듯 Vue는 가장 쉬운 프레임워크를 표방합니다.
Vue를 쓰는 이유도 정말 단순하게 쉬워서 입니다.
결과물도 다른 프레임워크와 다르지 않기때문에 다른 목적이 없이 빠른 웹 앱 구현이 목표라면 Vue를 학습하시면 됩니다.
그렇다면 왜 Vue가 쉽다고 이야기하는걸까요?
선택지가 적어서 그냥 정해진 방법대로 코드를 짜면 됩니다.
어떤 기능을 구현할때 다양한 방법들 사이에서 최적의 경로를 찾기위해 고민할 필요없이 정해진 한가지 방법으로 짜면 된다는거죠.
3. 설치하기
(1) Node JS 설치하기
아래 웹페이지에서 LTS라고 적힌 버튼을 클릭해서 설치파일을 다운받아줍니다.
LTS는 현재 가장 안정적인 버전입니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

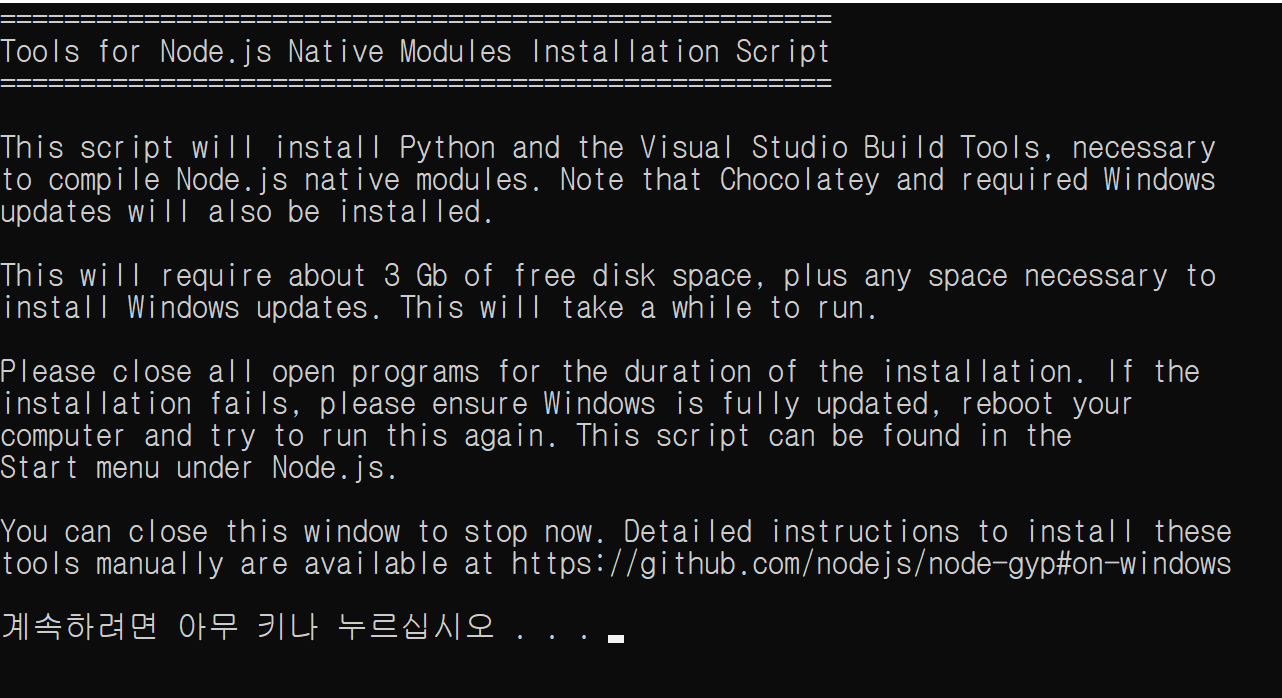
설치 중간에 Tools 어쩌구를 체크하시고 설치를 진행하시면 아래와 같은 터미널 화면이 나타납니다.

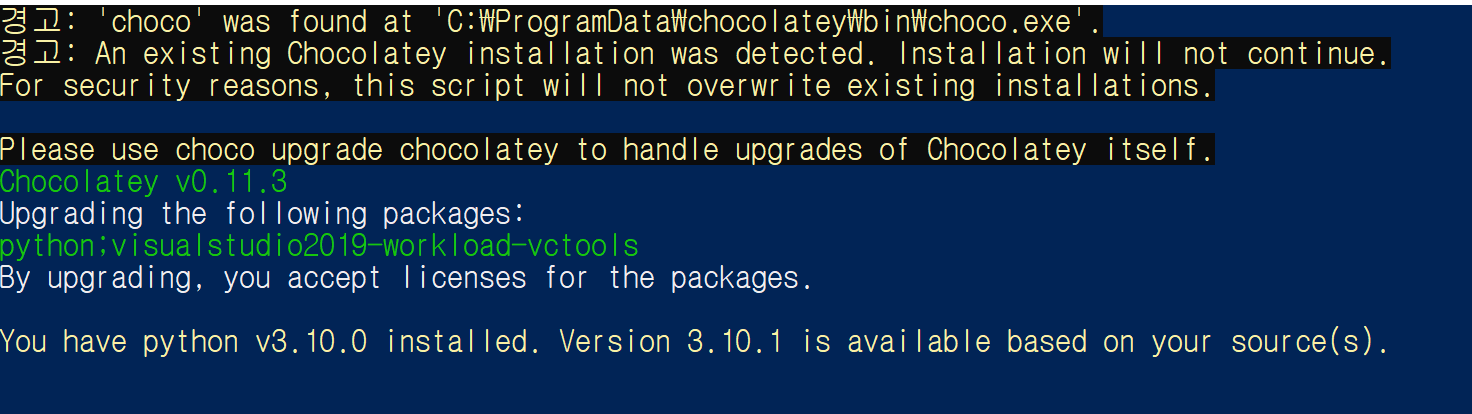
진짜로 아무키나 누르시다 보면 파워쉘이 실행되며 각종 툴들이 설치됩니다.

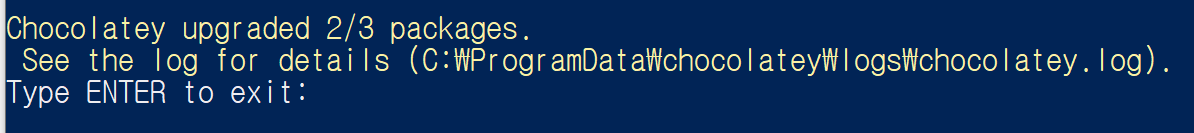
아래와 같은 메시지가 나오면 엔터 눌러서 끝내주세요.

(2) VSCode 설치하기
아래 게시글을 참조하여 비쥬얼스튜디오 코드를 설치해줍니다.
2019.12.16 - [코딩/파이썬] - 비전공자의 코딩 독학 - 파이썬[2] 파이썬, 비쥬얼 스튜디오 코드 설치
비전공자의 코딩 독학 - 파이썬[2] 파이썬, 비쥬얼 스튜디오 코드 설치
안녕하세요. 오늘은 파이썬과 비쥬얼 스튜디오 코드의 설치방법에 대해 알아보려고 합니다. 본격적으로 설치방법을 알아보기 전에 우선 기본적인 용어들을 정리하고 가겠습니다. 1. 용어정리 (1
bebutae.tistory.com
+) VSCode를 설치하셨으면 Vue를 수월하게 사용하기 위해 몇가지 셋팅을 해줘야 합니다.
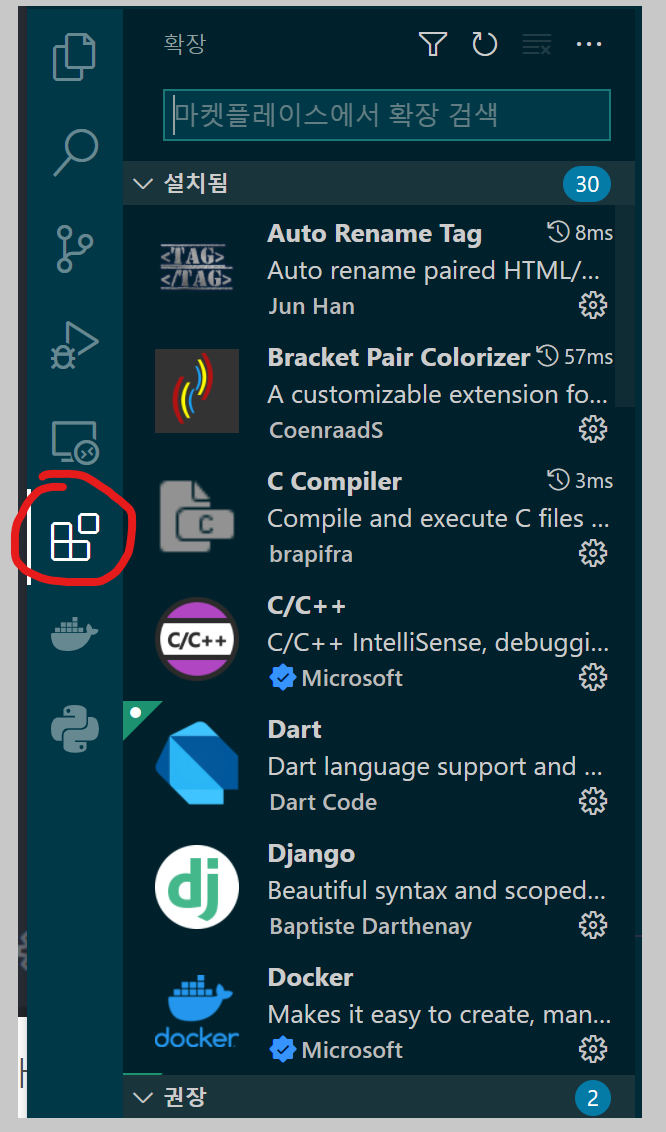
VSCode를 실행하신 후 아래와 같이 '확장' 탭을 눌러줍니다.

- HTML CSS Support
HTML 문서에 적용된 CSS를 추천해줍니다.
코드를 훨씬 수월하게 작성하실 수 있어요.
- Vue3 snippets
코드 자동완성을 지원해줍니다.
- Vetur
Vue 코드의 문법을 검사해주는 툴입니다.
(3) Vue cli설치하기
vue cli는 터미널에서 명령어를 입력하여 Vue를 다룰 수 있도록 해주는 도구입니다.
터미널을 쓴다고해서 겁먹지마세요.
프로젝트를 만든다던가 하는 간단한 과정에서만 터미널을 사용하기 때문에 어려울까 걱정하실 필요 없습니다.
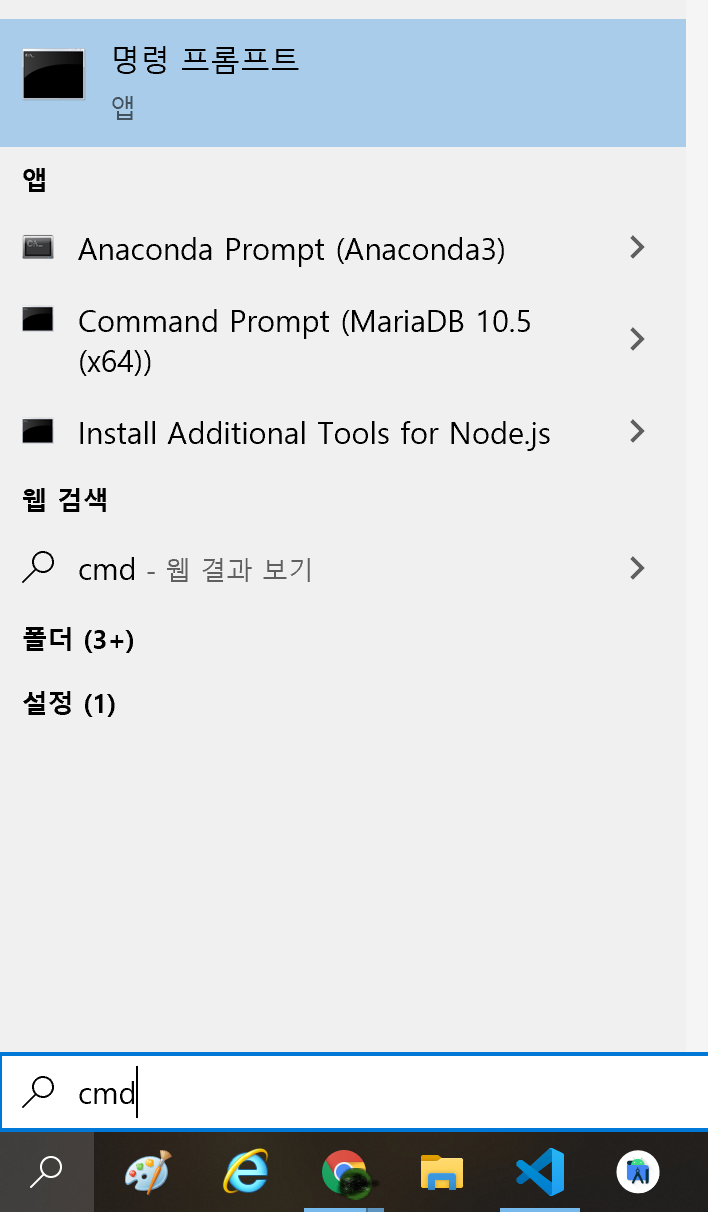
아래와 같이 윈도우에서 명령프롬프트를 열어주세요.

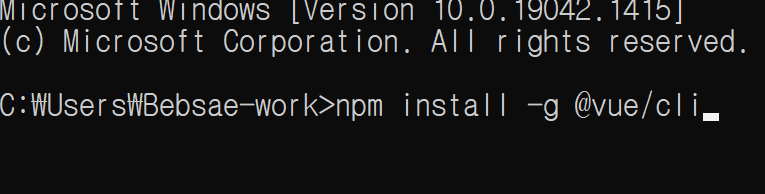
아래와 같은 명령어를 입력하여 vue cli를 설치해줍니다.
npm install -g @vue/cli
됐습니다.
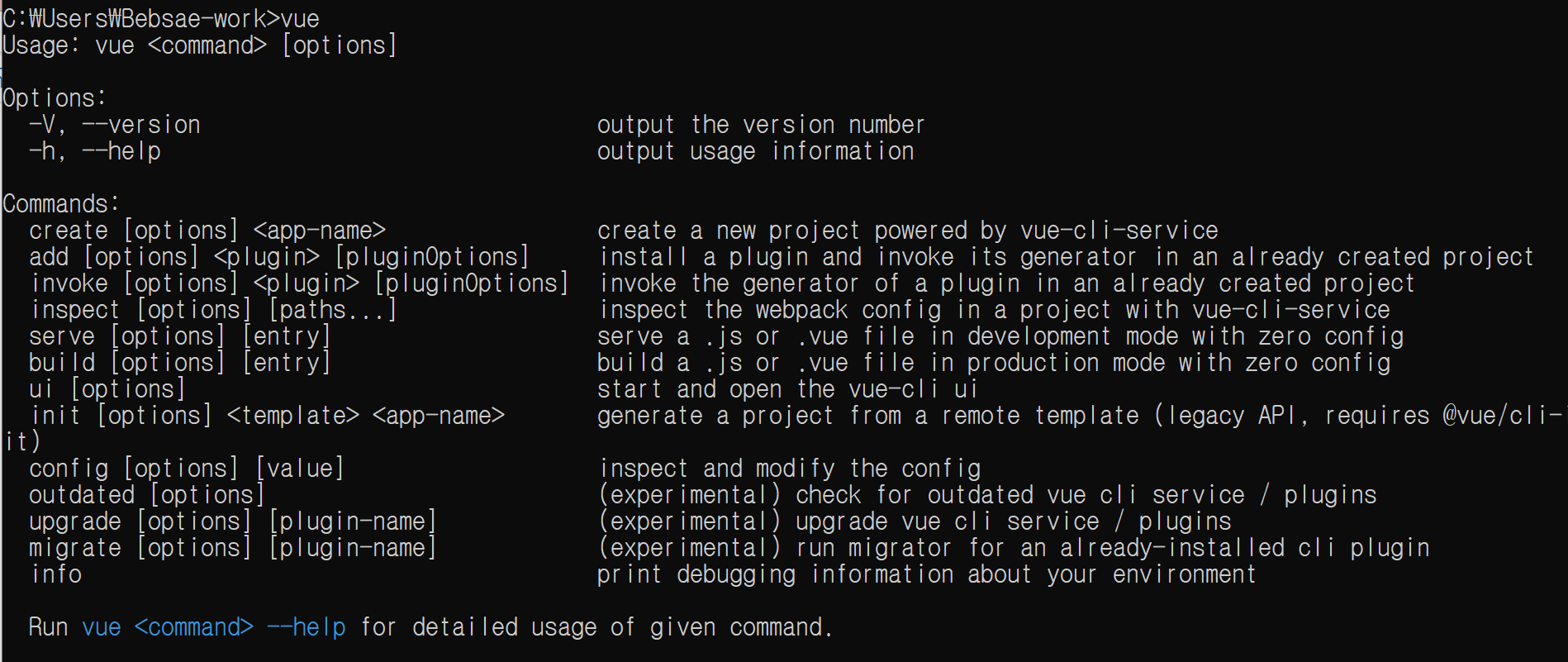
cmd에서 아래 명령어를 입력해보세요.
vue아래와 같은 화면이 나온다면 vue 설치가 완료된 것입니다.

4. 시작하기
설치도 끝났으니 Vue 프로젝트를 실행해보겠습니다.
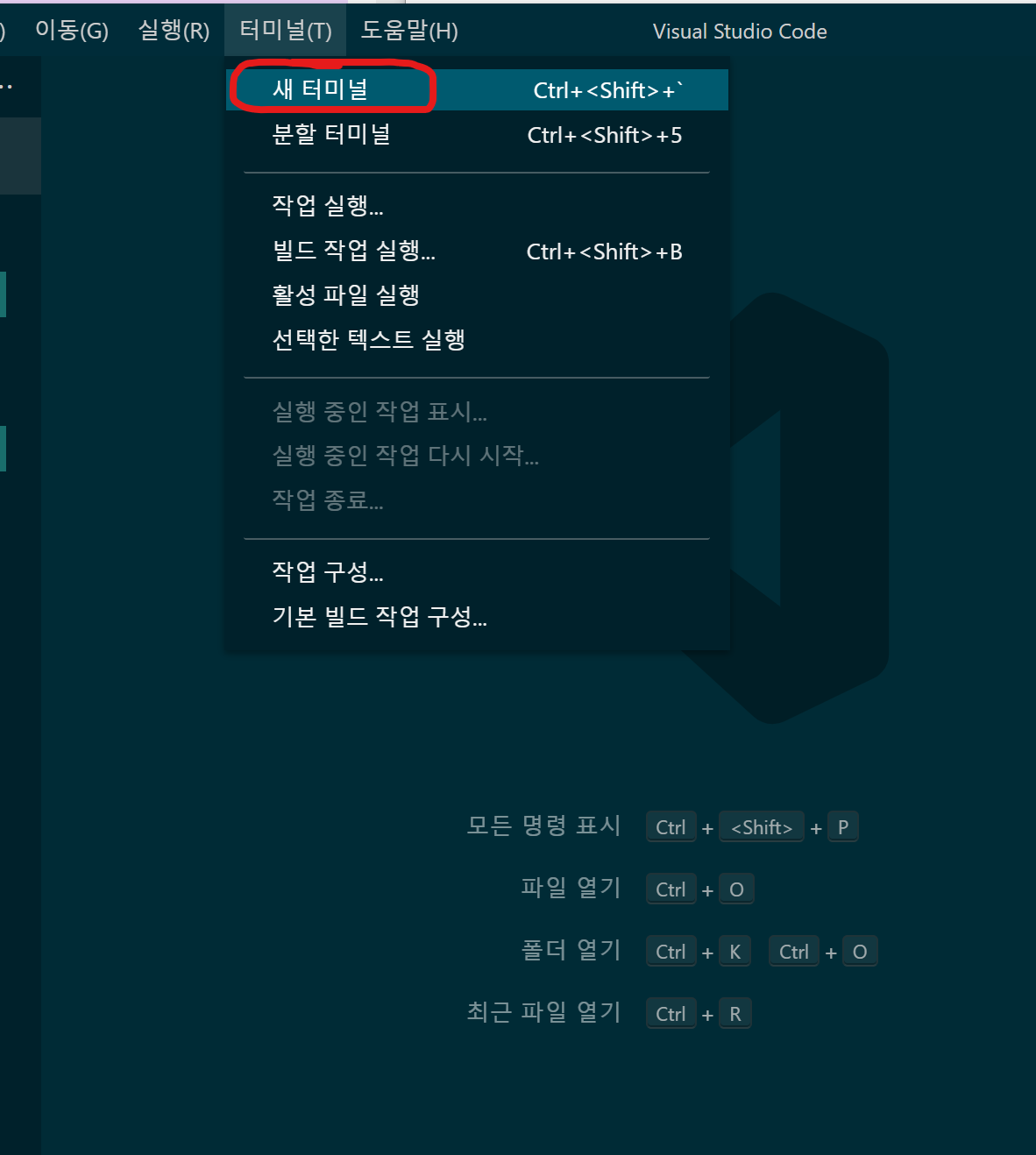
VSCode에서 아래와 같은 과정을 거쳐 터미널을 열어줍니다.
[터미널] - [새 터미널]

터미널에 아래 명령어를 순서대로 입력해주세요.
cd desktop
vue create testproject

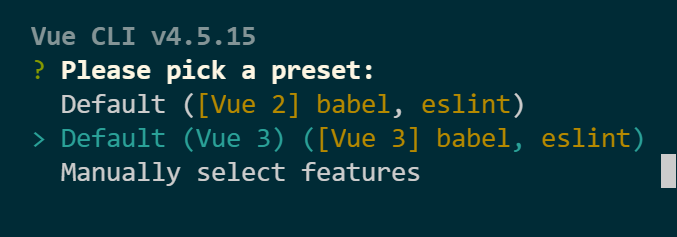
이제 프로젝트 생성을 위해 옵션 선택을 해줘야합니다.
좌측의 초록색 화살표를 위아래 방향키를 통해 조작하여 옵션을 골라줍니다.
아래와 같이 Vue3을 선택해주세요.


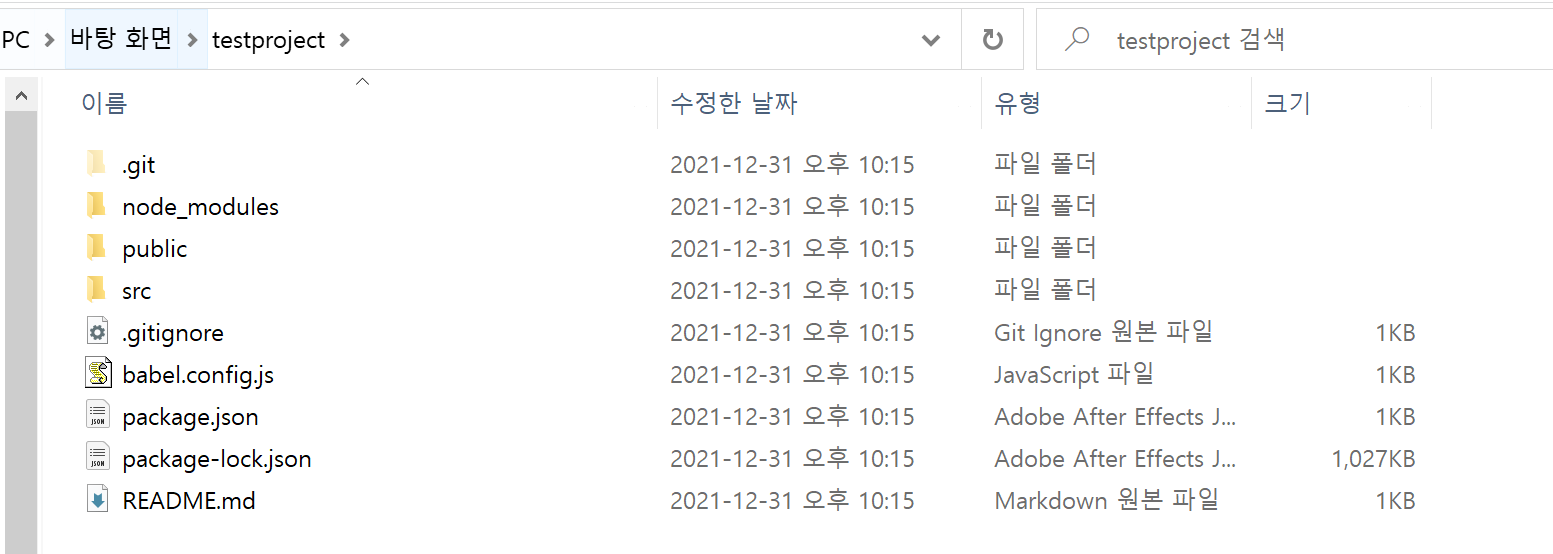
잘 따라오셨으면 아래와 같이 바탕화면에 'testproject' 폴더가 생성됩니다.

이제 VSCode에서 해당 폴더를 열어줍니다.
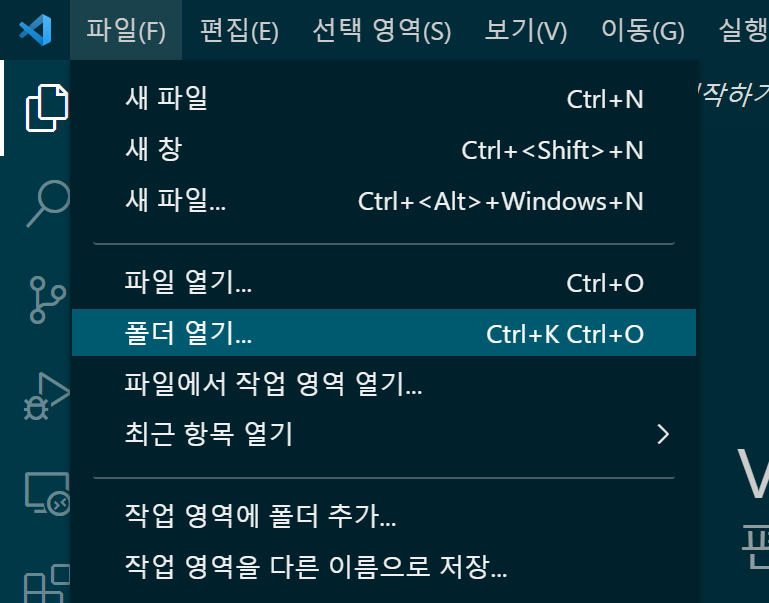
[파일] - [폴더 열기]를 눌러주세요.

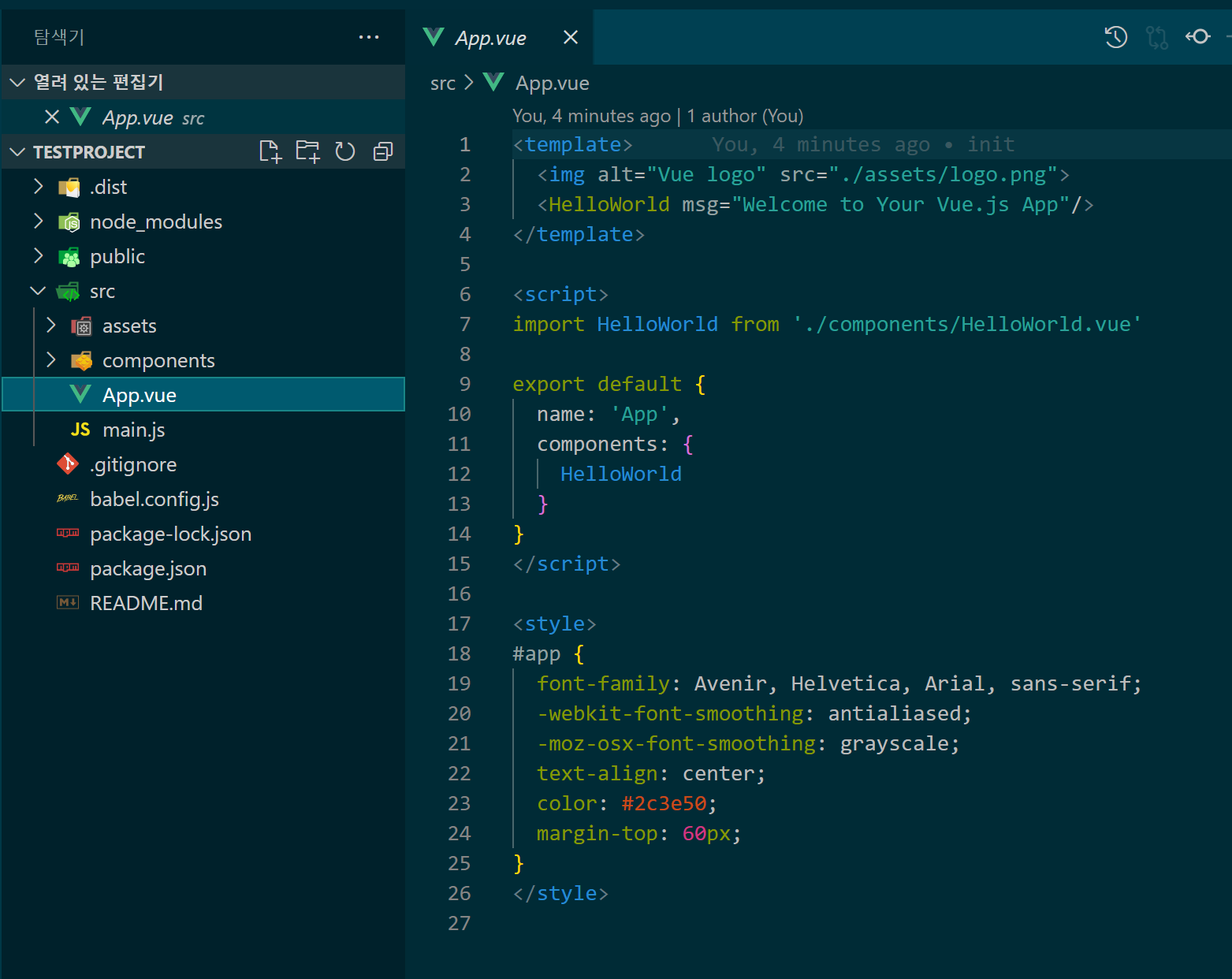
정상적으로 폴더를 열어주셨으면 아래와 같이 App.vue 파일을 열어주세요.
우리가 작업할 폴더입니다.

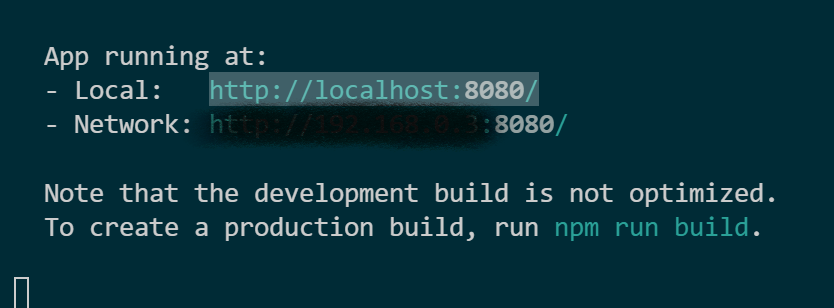
여러분이 작성한 코드를 인터넷 창으로 확인하고 싶으시면 아래 명령어를 입력해주세요.
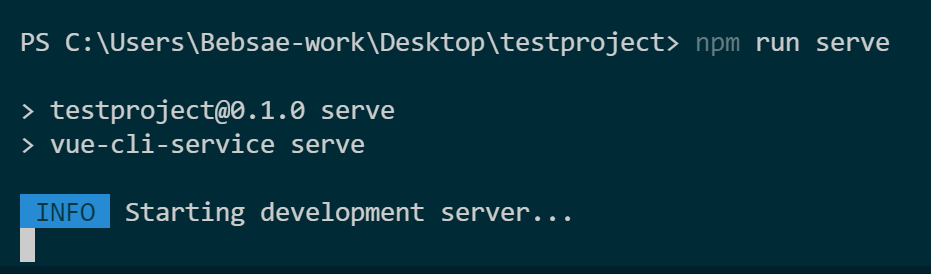
npm run serve
아래 화면과 같이 뜨면 웹 브라우저에 http://localhost:8080을 입력해줍니다.


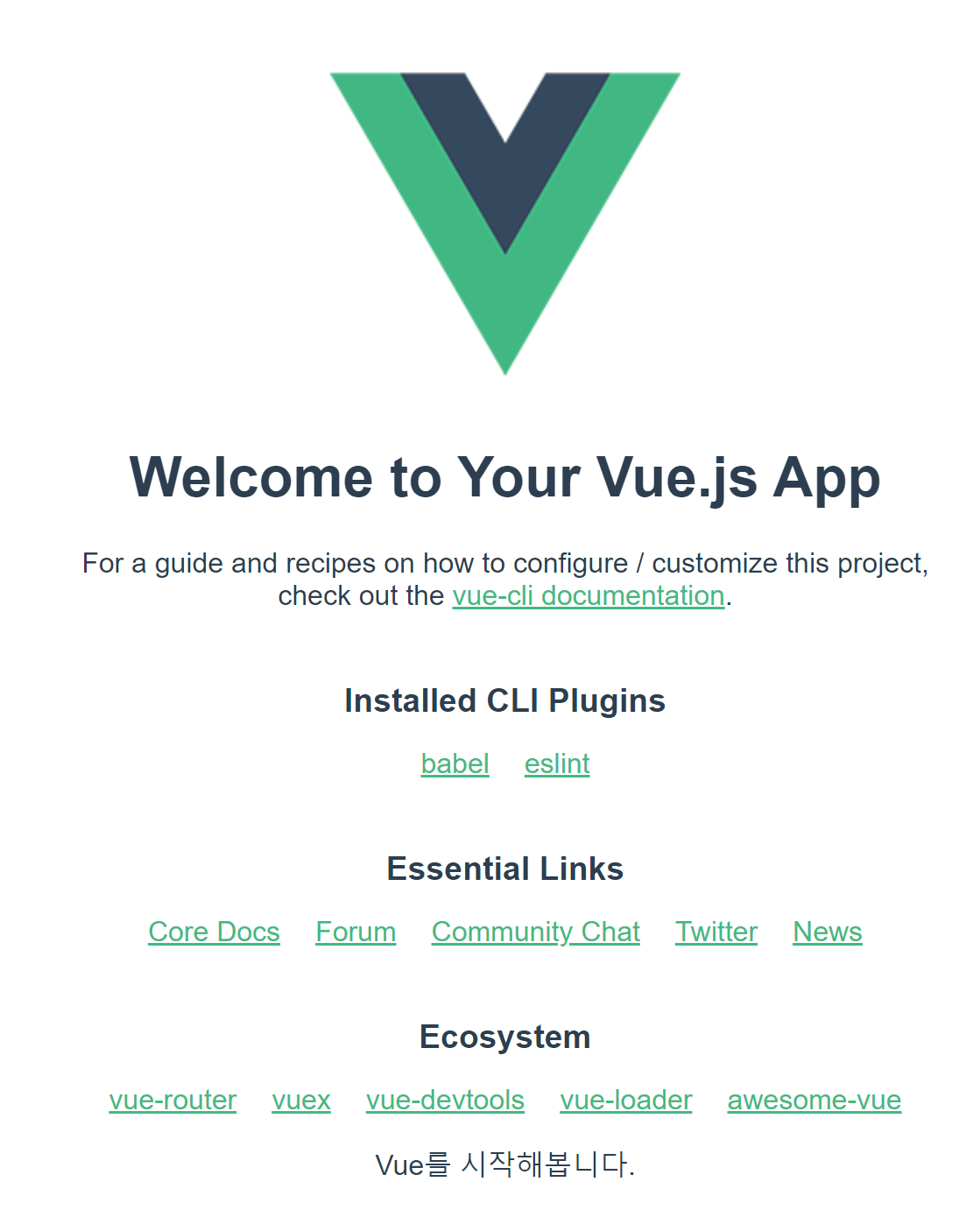
자 이제 <template> 영역에 텍스트를 입력하신 후 저장해보세요.

아래와 같이 웹페이지가 변경됩니다.

5. 정리하면
- Node JS 설치
- VSCode 설치 및 vetur, Vue3 snippets, HTML CSS Support 확장 설치
- 터미널 혹은 명령프롬프트에서 npm install -g @vue/cli 입력하여 vue 설치
- vue create 프로젝트명 을 입력하여 vue 프로젝트 만들기
- App.vue 파일 수정하면 웹사이트 만들 수 있음
- 터미널 혹은 명령프롬프트에서 npm run serve를 입력하여 수정된 코드 웹브라우저에서 확인 가능
'코딩 > 웹 프로그래밍' 카테고리의 다른 글
| 인스타그램 멀티링크용 링크트리 페이지 코딩으로 만들기(3) (0) | 2022.08.15 |
|---|---|
| 인스타그램 멀티링크용 링크트리 페이지 코딩으로 만들기(2) (0) | 2022.08.11 |
| 인스타그램 멀티링크용 링크트리 페이지 코딩으로 만들기(1) (0) | 2022.08.01 |
| HTML[2] - 주요 태그 배우기 (0) | 2021.08.21 |
| HTML[1] - HTML이란? (0) | 2021.07.25 |



